Quanti di voi utilizzano HotJar? Quanti di voi utilizzano Google Optimize?
Penso la risposta sia “molti” ad entrambe le domande.
Come è noto, HotJar è un’ottimo strumento per la creazione di heatmaps, video recording, ecc mentre Google Optimize è l’ultimo nato in casa Big G. dedicato al testing & targeting.
Con il primo software andiamo quindi a creare una heatmap delle pagine che vogliamo monitorare ma, se volessi vedere come cliccano i miei utenti in una variante di pagina generata tramite Optimize? Facciamo un esempio: voglio mettere in test la pagina https://www.enricopavan.com/formazione/ eliminando il primo snippet di testo introduttivo.
Se utilizzo HotJar inserendo l’url non avrei nessuna distinzione di click in quanto l’url non cambia: nella stessa heatmap mi ritroverei ad avere un agglomerato di informazioni provenienti dalla pagina Originale e dalla/e variante/i create. Come posso distinguere, quindi, i click sulle varianti rispetto alla pagina originale? Il processo è molto semplice ed è costituito da 2 step fondamentali.
Step 1: Configurare HotJar Heatmap
Premessa: purtroppo bisogna utilizzare una funzione disponibile solo per chi utilizza le versioni Plus e Business.
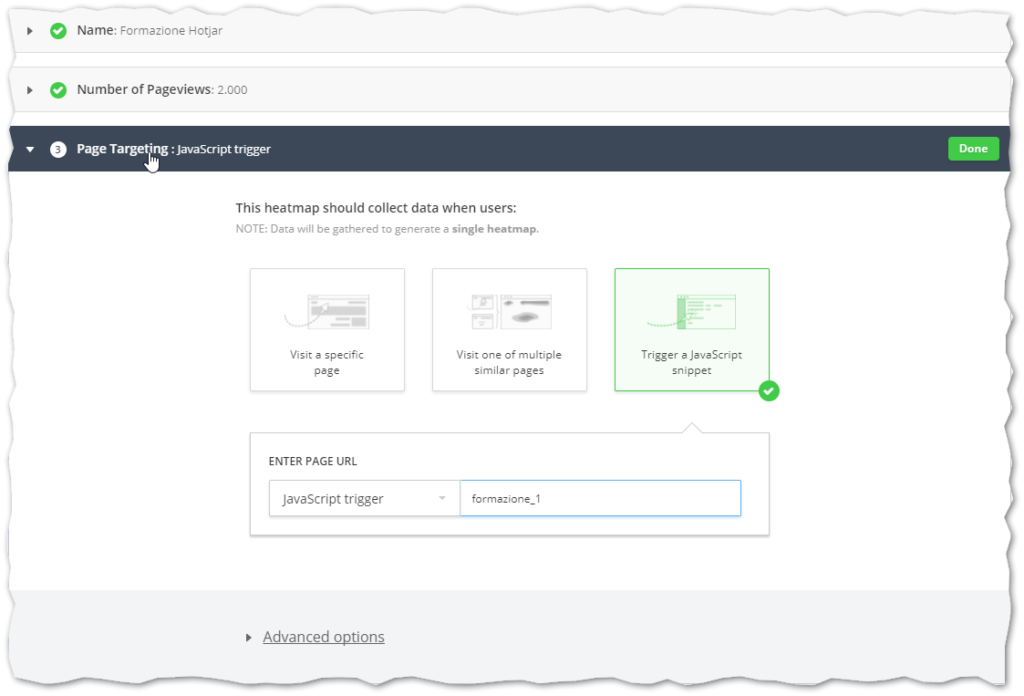
Per poter creare l’heatmap dedicata alla variante di pagina è necessario utilizzare il trigger Javascript presente nell’interfaccia di configurazione.
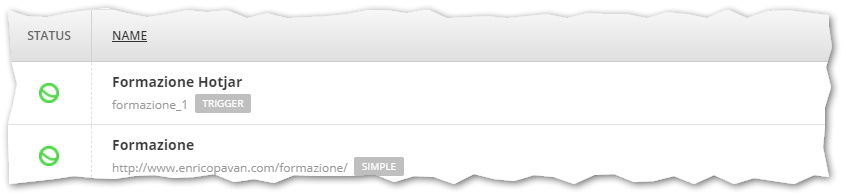
Come si vede dall’immagine sopra riportata basta semplicemente definire un nome per il trigger, in questo caso “formazione_1“. Una volta settato questo valore basta procedere con gli altri step fino al completamento della configurazione. Nel summary vi apparirà la nuova versione di heatmap basata sul trigger.
Step 2: Configurare Google Optimize
Attenzione: l’inserimento del trigger js creato in HotJar deve essere l’ultima cosa che andate a modificare nella pagina variante in modo da essere sicuri che tutte i cambiamenti apportati siano generati e quindi registrati dal software.
Una volta creato l’esperimento, quando la variante è pronta, per aggiungere il trigger di HotJar risulta necessario:
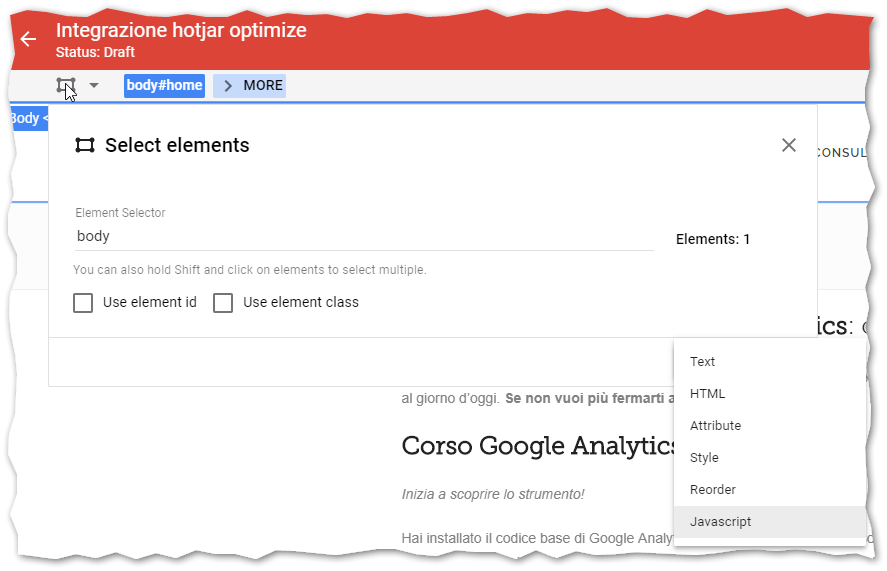
- Cliccare sul su “Select Elements“: il quadrato con gli angoli cerchiati in alto a sinistra
- Deflaggare i campi “Use Element id” e “Use Element class“
- Modificare il campo “Element Selector” inserendo “body“
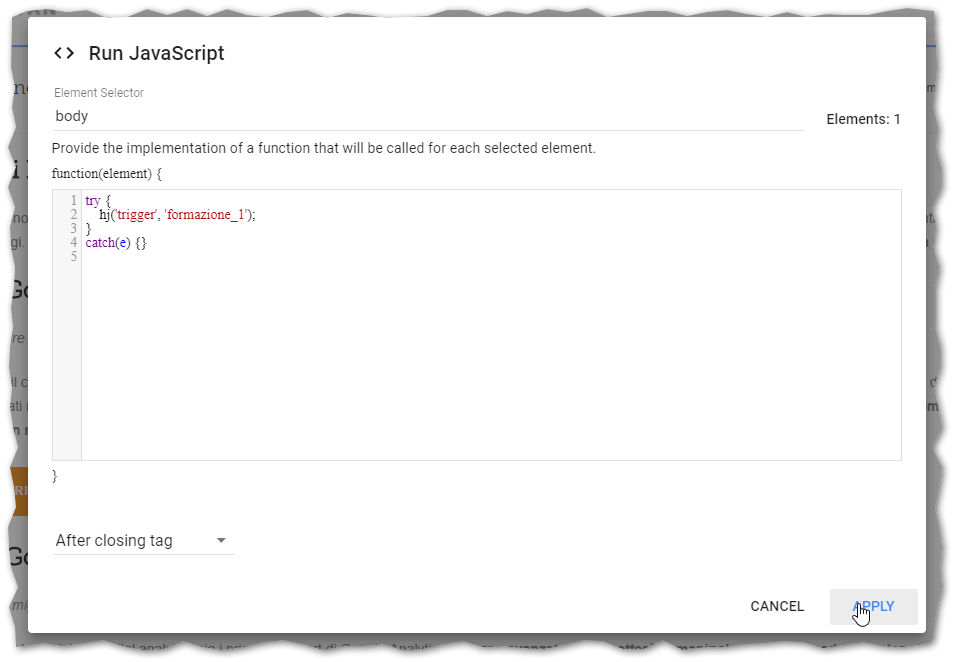
- Cliccare su Add Changes e selezionare Javascript
A questo punto basta inserire nella finestra Javascript che si è appena aperta il codice dedicato al trigger di HotJar:
try { hj(‘trigger’, ‘formazione_1’);} catch(e) {}
Lasciate selezionato “After closing tag” poichè, in questo mdoo, lo script sarà caricato dopo l’evento relativo al DOM.
Cliccate su Apply e da questo momento avrete un’arma in più per le vostre analisi: le heatmaps dedicate alle varianti di pagina di un test, utili per capire come interagiscono gli utenti e quanto influiscono i nuovi elementi (max 2 per un A/B test) sulla conversion rate!







Leave a reply