Ok, ora sappiamo come poter visualizzare l’orientamento dello schermo dell’utente (portrait vs landscape) in Google Analytics ma possiamo fare uno step in più, ovvero determinare se un utente sta visitando il nostro sito tramite device desktop o laptop.
Al momento, come abbiamo visto, Google Analytics distingue i device mobile, tablet e desktop: quest’ultima categoria non viene al momento splittata tra i due diversi dispositivi considerati “desktop”.
Come direbbero oltre oceano, è un’implementazione “insane”, ma può dare un’ulteriore mano nella segmentazione degli utenti.
Per ottenere questo dato in Google Analytics sono necessari due tag in Google Tag Manager: un Custom HTML e un Universal Analytics tag.
Google Tag Manager Tags
Per prima cosa è necessario creare un CUSTOM HTML Tag che dovrà contenere questo codice javascript:
<script>
navigator.getBattery().then(function(battery) {
if (battery.charging && battery.chargingTime === 0) {
dataLayer.push({'event':'isdevice','type':'desktop'})
} else {
dataLayer.push({'event':'isdevice','type':'laptop'})
}
});
</script>
e dovrà essere triggerato su tutte le pagine -o sulla top landing page, pagina più vista, ecc.. sceglie te voi – che compongono il sito.
Questo script è basato sulle API rilasciate dalla batteria del device che si sta utilizzando. Se volete approfondire questa funzionalità qui trovate un buon articolo.
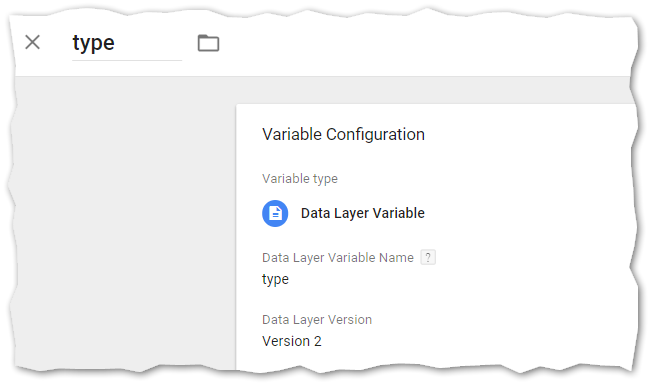
Ora è necessario creare una variabile di tipo dataLayer dedicata a “type”:
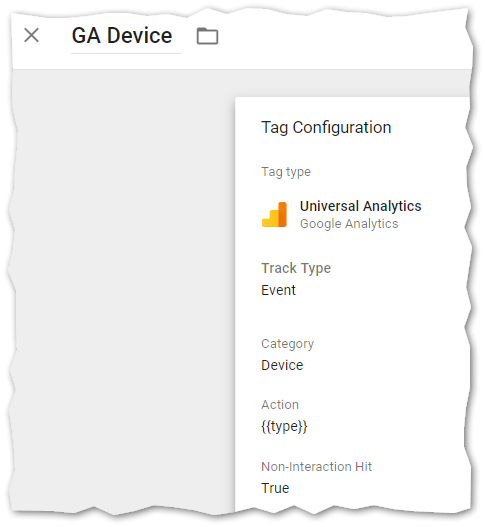
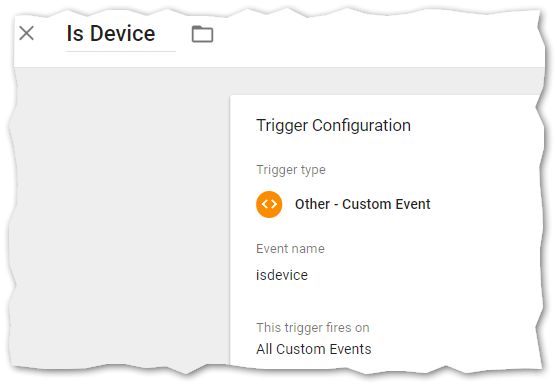
Bisogna quindi creare un tag che raccolga questa informazione all’interno di Google Analytics. Verrà creato quindi un evento, non interaction, che scatterà quando si verifica l’evento “isdevice”, iniettato tramite GTM.
Risultati
Una volta pubblicato il container con questi nuovi tag, in Google Analytics inizierete a raccogliere informazioni come le seguenti:
Come potete vedere, all’interno dell’evento “Device” ho lo split tra desktop e laptop. Volendo possiamo impostare questo valore come custom dimension a livello di sessione in modo da poter comparare i diversi comportamenti degli utenti a seconda del device. Il dato ricavato può essere utile anche in fase di redesign del sito, incrociandolo con risoluzione dello schermo e dimensione del browser.
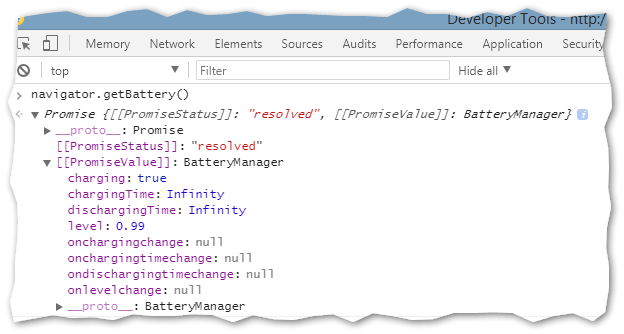
C’è però da dire che la distinzione tra desktop e laptop non è purtroppo precisa al 100% in quanto ci basiamo su dati provenienti dalle informazioni sulla batteria del dispositivo, come evidenziato di seguito.
Potremmo avere dei falsi positivi quando utilizziamo un laptop caricato al 100% : stiamo parlando di una percentuale di sessioni molto contenuta e per avere la certezza di avere un laptop basta inserire una condizione in più –> battery.level != 1 in quanto solo i device desktop hanno il livello batteria pari a 1.








Simone Longato Says :
Ciao Enrico, intanto complimenti, trovo molto interessante il tuo sito e grazie per i preziosi consigli che ho trovato.
Ti volevo chiedere una cosa, a differenza delle altre tips che ho letto, di questa non ho capito l’utilità.
Che utilità ci può essere nel capire se gli utenti di un sito provengono da notebook o da desktop?
La differenza tra tablet, mobile e desktop è chiara, ma tra notebook e desktop non ho trovate nessuna motivazione per tracciarla.
Dove sbaglio? 🙂
Grazie e buona giornata
admin
Ciao Simone,
grazie per i complimenti: cerco di condividere quanto possibile nella speranza sia utile.
La distinzione tra desktop e notebook può tornare utile per segmentare gli utenti in fase di redesign o revisione del sito web. Possiamo, per esempio, capire quali risoluzioni per device sono più rilevanti, oppure andare ad individuare se, nella fetta Desktop globale, ci sono differenze di navigazione e fruizione del sito web.
Spero sia un po’ più chiaro.
Grazie
Enrico