
Tutti sappiamo che Google Data Studio è uno strumento potentissimo per quanto concerne la data visualization ed è sempre in continua crescita.
Una delle principali richieste che provengono dai nostri clienti e partner è quella relativa ad un grafico che al momento non è ancora presente nella gallery tra quelli a disposizione.
Di cosa stiamo parlando? Di Heatmap e, più precisamente, di ClickMap!
Al momento, infatti, si possono solo importare immagini “statiche” delle mappe di calore generate HotJar o altri tools come CrazyEgg, Lucky Orange, ecc all’interno di Data Studio; poter generare una heatmap interattiva e segmentabile come gli altri grafici garantirebbe un valore aggiunto molto interessante.. vero?
Beh utilizzando, come da titolo dell’articolo, un mix di Google Tag Manager, Google Analytics, qualche pezzo di codice modificato che avevo storato per le occasioni speciali (:D – purtroppo non ricordo il nome di chi ha creato parti del codice, grazie ai ragazzi di CompassRed, a fine post il link originale da dove ho modificato alcune piccole cose e kudos a loro) e abbastanza follia, possiamo dire che “Si-può-fare!”.

Creazione eventi Google Analytics in Google Tag Manager
Per iniziare dobbiamo “smanettare” su Google Tag Manager per creare qualche variabile ed evento da passare ad Analytics.
Creazione delle variabili di GTM
In questo paragrafo andremo a creare 7 variabili di tipo Custom Javascript.
Bene, iniziamo!
JS – Click Text 100
Questa variable serve a portare in lowercase e troncare a max 100 caratteri il testo del link cliccato dall’utente o, nel caso il click text non venga risolto, di valorizzarlo come “undefined”.
function() {
var outputLinkName;
var input = {{Click Text}};
if (input == null || input == '') {
outputLinkName = 'undefined';
} else {
if (input.length > 100) {
outputLinkName = input.substring(0,100).toLowerCase() + '…';
} else {
outputLinkName = input.toLowerCase();
}
}
return outputLinkName;
}
JS – Coordinata Click X
Misurato in pixel, fornisce l’indicazione della posizione del mouse nell’ascissa al momento del click.
function() {
var coordinataX;
if (event == null) {
coordinataX = 0;
} else {
coordinataX = event.pageX;
}
return coordinataX;
}
JS – Coordinata Click Y
Come la precedente, fornisce l’indicazione del mouse sulle ordinate.
function() {
var coordinataY;
if (event == null) {
coordinataY = 0;
} else {
coordinataY = event.pageY;
}
return coordinataY;
}
JS – Screen X Coordinate
Con questa variabile andiamo a recuperare la larghezza totale del viewport dell’utente.
function () {
var body = document.body;
var html = document.documentElement;
var widthX = Math.max(body.scrollWidth, body.offsetWidth, html.clientWidth, html.scrollWidth, html.offsetWidth);
return widthX;
}
JS – Screen Y Coordinate
Come la precedente, serve a recuperare l’altezza del viewport dell’utente
function () {
var body = document.body;
var html = document.documentElement;
var heightY = Math.max(body.scrollHeight, body.offsetHeight, html.clientHeight, html.scrollHeight, html.offsetHeight);
return heightY;
}
JS – Relative X
Visto che possiamo avere più dimensioni dello schermo è necessario creare una sorta di “indice” sia per le ascisse sia per le ordinate. Andremo quindi a dividere le coordinate della posizione del click per larghezza/altezza dello schermo.
Questo javascript è dedicato alla coordinata “relativa” delle ascisse.
function() {
var clickCoordinateX = {{JS — Coordinata Click X}};
var screenCoordinateX = {{JS — Screen X Coordinate}};
var relativeX;
relativeX = (clickCoordinateX / screenCoordinateX).toFixed(2);
return relativeX;
}
JS – Relative Y
Come per la precedente, in questo caso si crea la relativa delle ordinate, dividendo la posizione del click per l’altezza dello schermo.
function() {
var clickCoordinateY = {{JS — Coordinata Click Y}};
var screenCoordinateY = {{JS — Screen Y Coordinate}};
var relativeY;
relativeY = (clickCoordinateY / screenCoordinateY).toFixed(2);
return relativeY;
}
Ora abbiamo “normalizzato” i dati deputati ad intercettare il click degli utenti in termini di coordinate per tutte le tipologie di schermo. Dobbiamo quindi creare il trigger necessario a far scattare il relativo tag.
Creazione del trigger per GTM
La creazione del trigger è relativa al click che si vuole tracciare:
- Solo click sui link
- Qualsiasi click in pagina
Dopo aver scelto la tipologia di “click”, potete decidere se limitare la heatmap ad una sola pagina (es. Home Page, form page, ecc) oppure se far scattare il tag su tutti i click/link del sito.
Creazione del tag Evento Google Analytics
Questo è l’ultimo step in Google Tag Manager.
Bisogna creare un evento evento di Google Analytics con le seguenti informazioni:
- event Category: Click Heatmap
- event Action: Clicks on page
- event Label: purl:{{Page URL}}|cltxt:{{JS — Click Text 100}}|relx:{{JS — Relative X}}|rely:{{JS — Relative Y}}
Dove:
- purl: è la pagina in cui è avvenuto il click
- cltxt: cosa ha cliccato l’utente
- relx e rely sono le coordinate relative al click generato dall’utente
Tutte queste info servono tra poco per creare dei custom fields in Data Studio.
Verificate il corretto funzionamento con la preview di GTM e successivamente pubblicate la nuova versione.
Creazione di un nuovo report in Google Data Studio
E qui inizia la fase delirante di creazione di custom fields 🙂
I custom fields che andremo a creare sono basati sull’event Label del tag di Google Analytics appena creato in GTM. Si tratta di andare a scomporre la label in modo da ottenere dei valori da poter utilizzare poi nel grafico dedicato all’heatmap.
Ma andiamo con ordine.
Creazione custom fields in Google Data Studio
Per creare un custom field in Data Studio basta andare su Risorse > Gestione origini dati aggiunte > Modifica > Aggiungi Campo e successivamente seguire gli step riportati.
Event Label – Page URL
REGEXP_EXTRACT(Event Label,’purl:(.*?)(\\||$)’)
Event Label – Click Text
REGEXP_EXTRACT(Event Label,’cltxt:(.*?)(\\||$)’)
Event Label – Relative X
REGEXP_EXTRACT(Event Label,’relx:(.*?)(\\||$)’)
Event Label – Relative Y
REGEXP_EXTRACT(Event Label,’rely:(.*?)(\\||$)’)
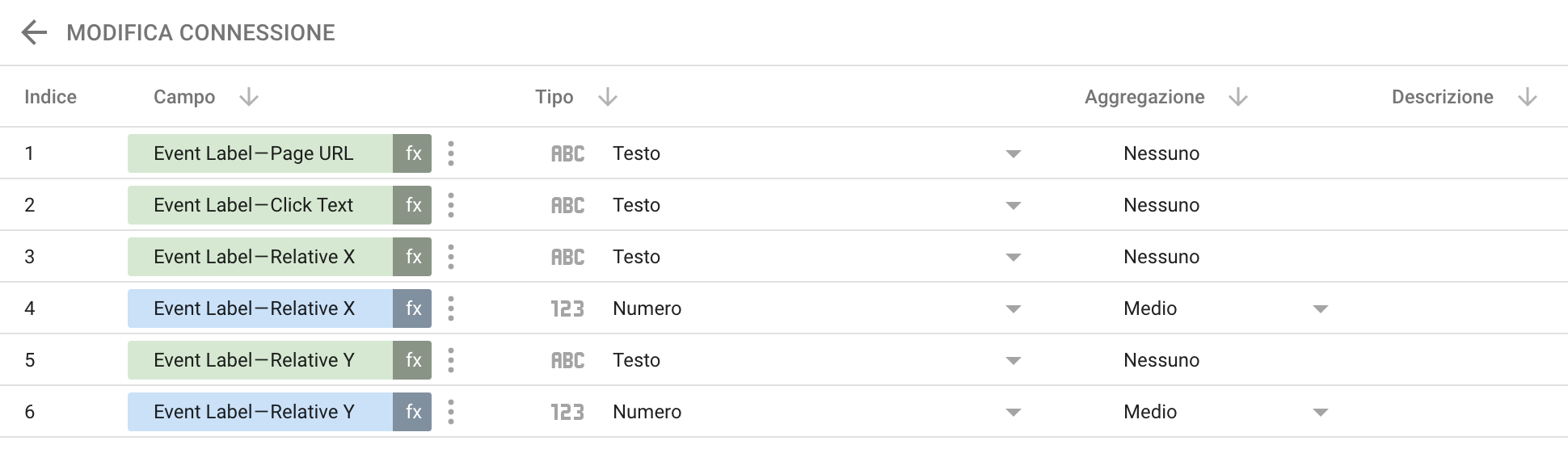
A questo punto bisogna duplicare Event Label Relative X e Relative Y in quanto abbiamo bisogno di questi campi sia nella versione testo sia nella versione numerica.
Alla fine dovreste avere questi nuovi custom fields:

Creazione della heatmap
Siamo quasi alla fine 🙂
Per prima cosa bisogna recuperare uno screenshot (con FireShot di GChrome ad esempio) della pagina (es. Home Page) su cui vogliamo visualizzare la heatmap; successivamente inseriamola nel report come immagine e ridimensionatela in modo appropriato.
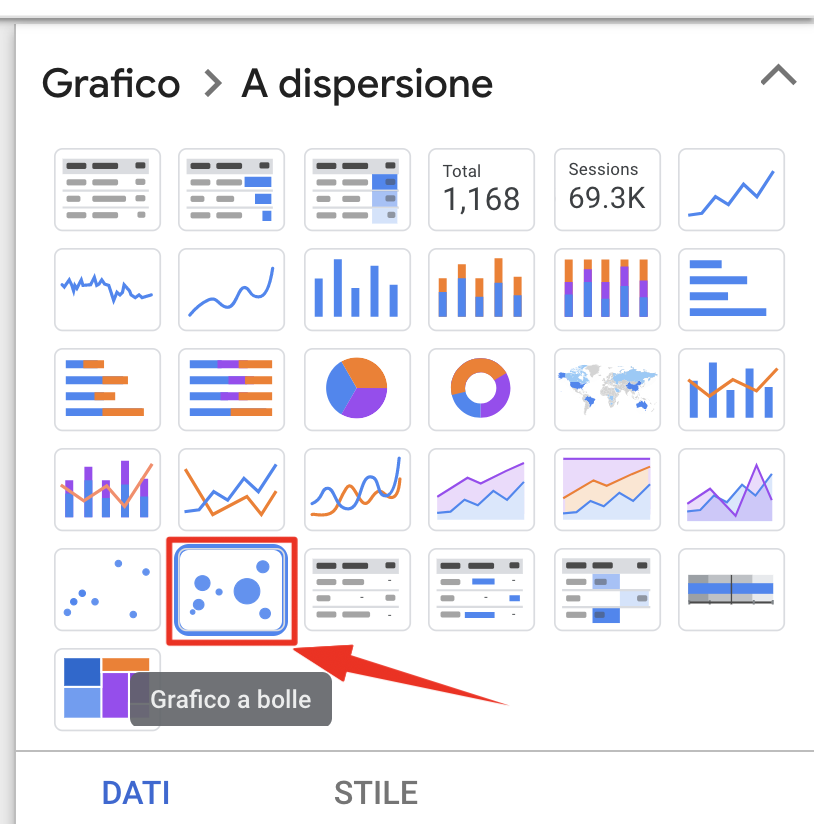
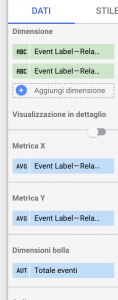
Successivamente, create un grafico a dispersione – bolle

con i seguenti dati:

A questo punto dovete invertire l’ordine dell’asse delle Y in modo che lo zero (0) si trovi nella parte superiore: questo accorgimento serve a rispettare il metodo di raccolta dei dati tramite GTM e GA.
Ti consiglio di eliminare anche tutte le label/legende e di regolare l’opacità delle bolle al 60%-70% (dipende dal colore che scegliete per rappresentarle).
Sovrapponete il grafico allo screenshot e avrete la vostra heatmap interattiva.. un po’ come questa

Ora potete valutare se inserire un time frame, dei filtri per visualizzare solo i click su determinati link… o quello che più vi serve per le vostre analisi. A questo link il post di CompassRed.


Leave a reply