
Quando si parla di Web, il detto “La prima impressione è quella che conta” risulta molto importante in quanto, al primo accesso degli utenti, ci giochiamo buona parte della possibilità che si trasformino in acquirenti e, soprattutto, in repeat users/buyers.
Secondo alcune statistiche (NN/g), infatti:
- Il 94% della first impression di un sito è data dal design dello stesso
- Una positiva prima impressione, in fase di atterraggio, aumenta considerevolmente la probabilità di conversione
- Un utente che non trova piacevole il sito al primo impatto può influenzare, in modo negativo, altri 12 utenti
Spesso, per capire se il sito risponde bene agli utenti in ingresso, ci catapultiamo in Google Analytics andiamo a vedere i dati relativi agli accessi tramite il report “Landing Page” e utilizzando come dimensione secondaria il “Source/Medium” o “Default Channel Group” o viceversa.
In alternativa è stato introdotto il report “Lifetime Value” ma, essendo ancora in Beta, presenta delle limitazioni ed inoltre le dimensioni presenti non possono essere utilizzate come secondary dimensions o esportate tramite API.

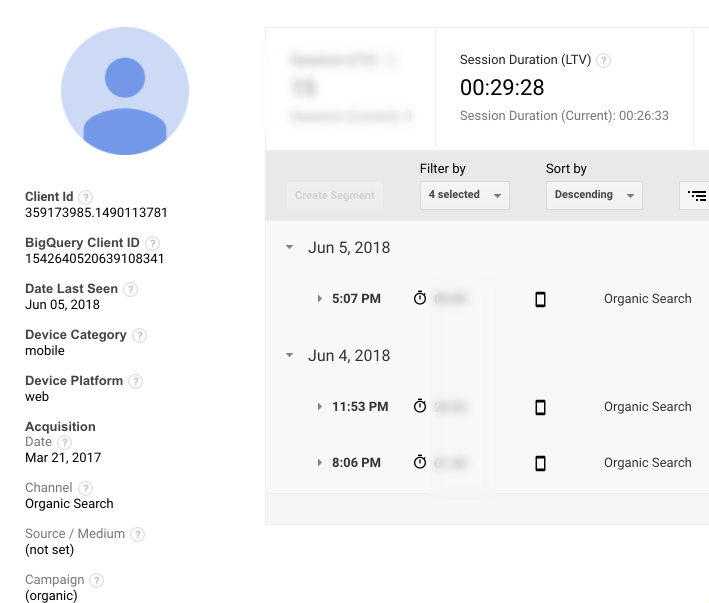
Un’altro report utile è lo “User Explorer” dove troviamo informazioni su quando abbiamo acquisito l’utente, il mezzo, ecc. Purtroppo però, anche in questo caso, molte delle informazioni di questo report non sono “incrociabili” con le altre presenti in Google Analytics.

Per rispondere a domande come:
- Possiamo conoscere quale fonte di traffico ha fatto conoscere il sito agli utenti?
- Possiamo valutare quanto ci mettono, dalla data di acquisizione, a completare un signup/login/ecc?
- Possiamo incrociare questi dati con le altre dimensioni e metriche, tipo lo UserID e la Revenue?
Dobbiamo far ricorso ad una parte di uno script “Monstre” che era stato creato nel 2009 -non mi ricordo da chi- e che serviva a loggare/raccogliere tutti gli accessi dei singoli utenti fino a quando non completavano un determinato Goal. Questa “cosa” prendeva il nome di MegaCookie ed è stato una sorta di precursore -primordiale- dei modelli di attribuzione.
Ovviamente dovremo ora far ricorso a Google Tag Manager e a Google Analytics.
Google Tag Manager
Creazione Custom HTML
Accedendo a Google Tag Manager dovremo andare a creare un tag CUSTOM HTML, da far partire su tutte le pagine del sito, contenente questo codice:
<script>
var nome_cookie = 'brownie' //nome del cookie
var cookie_duration = 180 //durata in giorni
if(/utm_source/g.exec(location.search) && /utm_medium/g.exec(location.search))
{
cookieModify(nome_cookie, true)
} else {cookieModify(nome_cookie, false)}
function cookieModify(nome_cookie, utms)
{
if(readCookie(nome_cookie) == null)
{
if ((/[?&]gclid=/.test(location.search)) || (/[?&]dclid=/.test(location.search))){
var source = 'google'
var medium = 'cpc'
var campaign = 'none'
//source = source.replace(/\/\//g,'').replace(/http:|https:/,'')
} else if(utms)
{
var source = /utm_source=([^&]+)/g.exec(location.search)[1]
var medium = /utm_medium=([^&]+)/g.exec(location.search)[1]
var campaign = /utm_campaign=([^&]+)/g.exec(location.search)?/utm_campaign=([^&]+)/g.exec(location.search)[1]:'undefined'
} else
{
var source = (document.referrer =="")?"direct" : document.referrer
var medium = (source == "direct") ? "none" : "organic"
var campaign = 'none'
source = source.replace(/\/\//g,'').replace(/http:|https:/,'') //elimina https
}
var date = new Date();
var dateArray = date.toLocaleDateString('en-US').split('/') //data in formato US
var acDate = dateArray[2]+("0" + dateArray[0]).slice(-2)+("0" + dateArray[1]).slice(-2)
var acMonth = ("0" + dateArray[0]).slice(-2)
var acContent = location.pathname
var cookie_value = 'utm_source='+source+'&utm_medium='+medium+'&utm_campaign='+campaign+'&utm_content='+location.pathname+'&utm_date='+acDate+'&utm_month='+acMonth;
createCookie(nome_cookie, btoa(cookie_value) ,cookie_duration)
}
else
{
var old_utms = readCookie(nome_cookie)
old_utms = atob(old_utms)
var source = /utm_source=([^&]+)/g.exec(old_utms)[1]
var medium = /utm_medium=([^&]+)/g.exec(old_utms)[1]
var campaign = /utm_campaign=([^&]+)/g.exec(old_utms)?/utm_campaign=([^&]+)/g.exec(old_utms)[1]:'undefined'
var acContent = /utm_content=([^&]+)/g.exec(old_utms)[1]
var acDate = /utm_date=([^&]+)/g.exec(old_utms)[1]
var acMonth = /utm_month=([^&]+)/g.exec(old_utms)[1]
}
dataLayer.push({'event':'firstAttribution','acSource': source ,'acMedium': medium, 'acCampaign': campaign, 'acContent':acContent, 'acDate': acDate,'acMonth': acMonth })
}
// Creazione del cookie
function createCookie(name,value,days) {
if (days) {
var date = new Date();
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "; expires="+date.toGMTString();
}
else var expires = "";
document.cookie = name+"="+value+expires+"; path=/";
}
function readCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
}
function eraseCookie(name) {
createCookie(name,"",-1);
}
</script>
Questo script, in pratica:
- Crea un cookie (bisogna farlo partire dopo il consenso dato dall’utente – ma niente di nuovo rispetto al 2015) al primo accesso al sito
- Il cookie ha durata 180 giorni, ma potete modificarlo a piacimento
- “Legge” con che sorgente, mezzo, campagna e su che pagina l’utente è atterrato nel sito
- Crea un timestamp in formato US (ma potete cambiarlo impostando it-IT al posto di en-US) per rilevare la data di acquisizione, completa e solo mensile
- Stocca tutte queste info dentro un cookie che viene encryptato – una volta inserito il codice, in cosole cercate il cookie “brownie”
Dal secondo accesso dell’utente nel sito, lo script verificherà la presenza o meno del cookie (brownie) e lo manterrà settato con il precedente accesso. Le informazioni potrebbero cambiare solo se l’utente decide di cancellare i cookie.
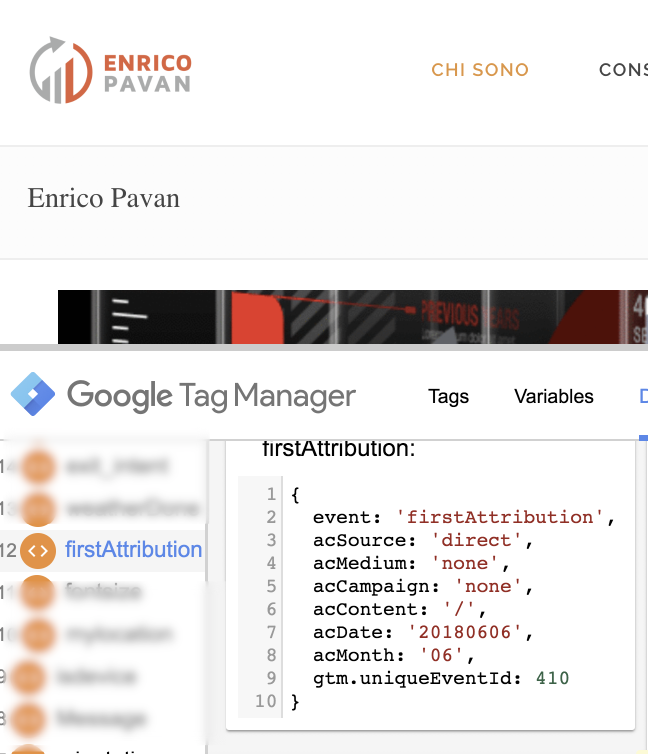
Dal debugger di Google Tag Manager dovreste vedere una cosa del genere:

Definizione delle variabili
Come potete vedere dallo screenshot precedente, il dataLayer contiene ben 6 nuovi elementi:
- acSource: rileva la sorgente di traffico
- acMedium: rileva il mezzo
- acCampaign: rileva la campagna
- acContent: rileva la landing page
- acDate: elabora la data in formato anno/mese/giorno
- acMonth: recupera l’informazione del solo mese
Per tutte – o solo per alcune, dipende da voi- è necessario creare delle custom variable di tipo dataLayer.
Creazione del TAG Google Analytics Universal type
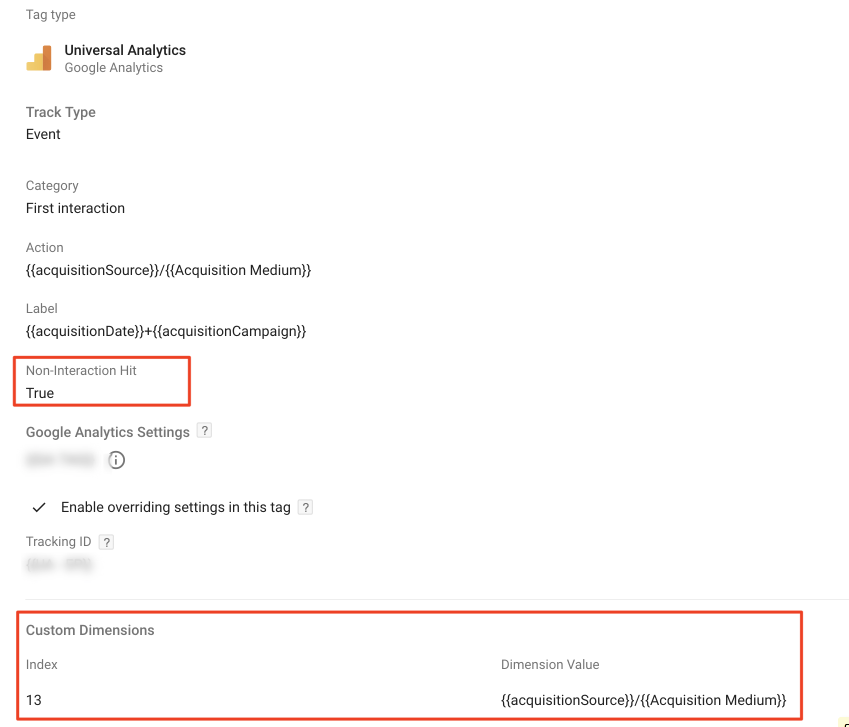
Una volta definite le variabili, per poter visualizzare il dato in Analytics, è necessario creare il tag Google Analytics di tipo Universal.
Il tag sarà ovviamente un Evento, di tipo “Non Interaction = True”, in quanto la rilevazione non andrà ad influire sulla bounce rate.

Alla categoria ho dato il nome di First Interaction mentre Event Action ed Event Label sono una combinazione delle precedenti variabili dataLayer.
Ho inserito anche una custom dimension che raccoglie la combinazione tra source e medium della prima interazione dell’utente.
Google Analytics
Creazione custom dimension
In Google Analytics sarà necessario creare una o più custom dimension – vi consiglio almeno una per sorgente/mezzo e una per la data di acquisizione– per raccogliere le informazioni contenute all’interno delle variabili dataLayer settate precedentemente.
Anche in questo caso, lo scope delle dimensions dovrete deciderlo voi, a seconda di quale può tornarvi utile in fase di analisi.
Ad esempio, nel mio caso, la custom dimension 13 è settata a livello User. In questo modo sarà possibile confrontare il mezzo di acquisizione dell’utente con lo UserId, incrociandolo con la data di acquisizione e generando una sorta di time to conversion.
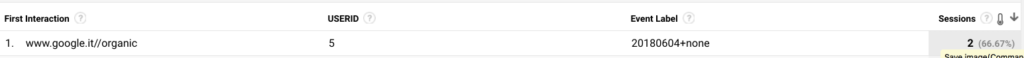
Risultato

Una volta pubblicato il tutto, potrete utilizzare tutte le nuove dimensioni per approfondire il comportamento dell’utente all’interno del sito durante tutto -o quasi- il suo journey.
Tramite queste nuove dimensioni potrete anche iniziare a ragionare sul time to conversion per determinati canali, bucket di utenti, ecc e creare delle automazioni che possano ridurre il tempo che porta gli utenti a generare l’obiettivo!


Leave a reply