Come accennato nell’ultimo post, in questo articolo, saranno riportate alcune evidenze* estrapolate analizzando i dati aggregati del 2017, utilizzando alcune ottimizzazioni custom riportate nei precedenti post. Per ogni sezione sarà riportato il link dedicato.
Ovviamente, in questo estratto, non ho potuto andare in profondità su alcune metriche/dimensioni ma mi sono limitato a concentrare l’interesse verso:
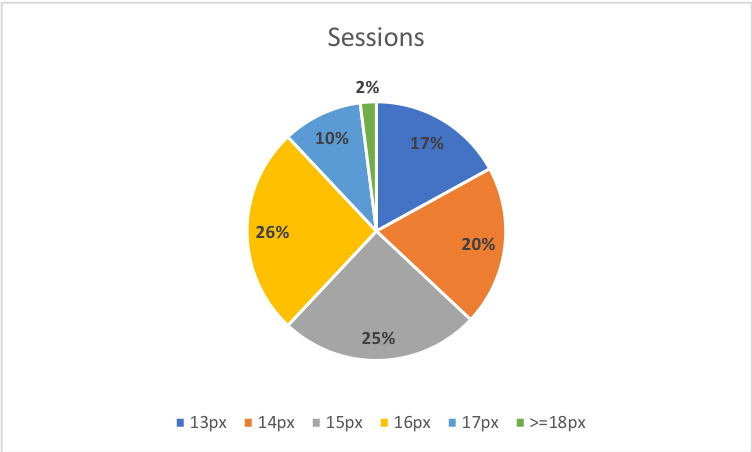
- Sessioni
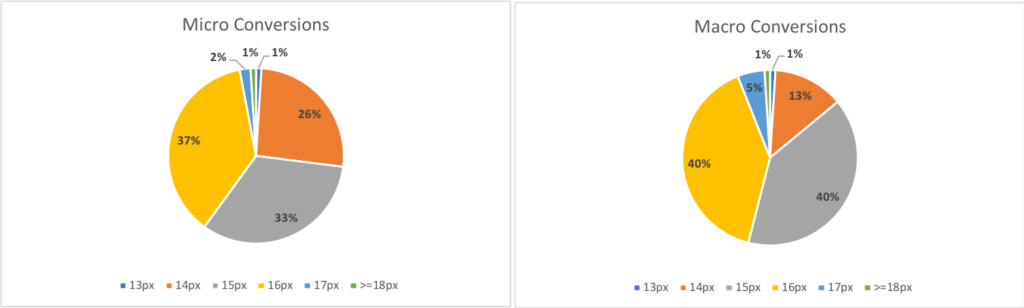
- Micro Conversions: che possono essere newsletter sign up, login, ecc
- Macro Conversions: che comprendono le transazioni
Mercato di riferimento: solo Italia.
*(i dati presi a campione sono stati normalizzati)
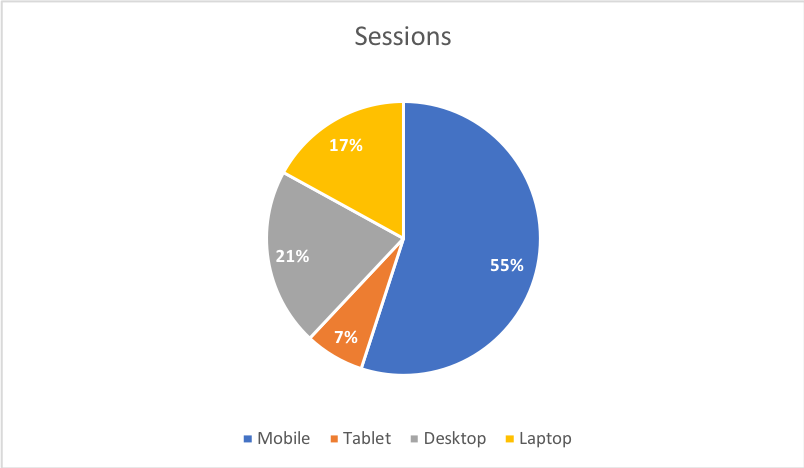
KPI #1 Device Type
In Google Analytics, e negli altri strumenti di analisi, è possibile conoscere la suddivisione del traffico secondo i dispositivi Desktop, Tablet e Mobile. Tramite un’implementazione custom, che potete trovare a questo link, sono riuscito a splittare il traffico desktop in desktop effettivo e laptop. In questo modo è possibile capire quanti magari, sotto un’unica dimensione desktop, in realtà visitano il sito in “mobilità” (passatemi il termine).
La maggior parte delle sessioni avviene da mobile mentre lo split tra desktop e laptop è 21%-17%. Cambia qualcosa lato micro e macro conversions.
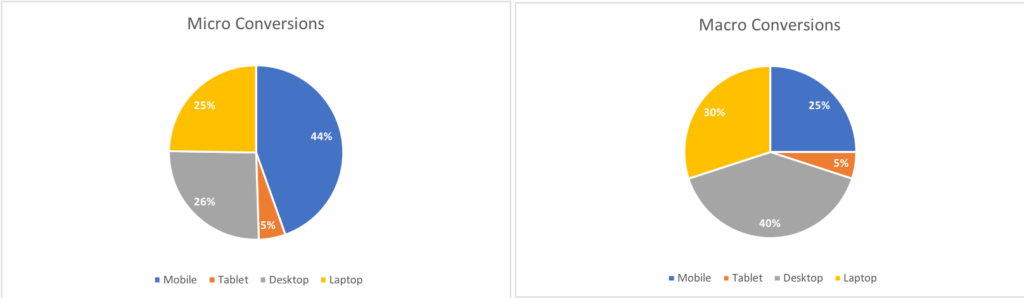
Le micro conversioni avvengono ancora via mobile mentre si riduce il gap tra laptop e desktop. Si ribalta invece lato Macro Conversioni, dove il desktop, inteso come gruppo di desk/laptop, la fa ancora da padrone. #Hint: analizzando altri mercati, il trend cambia e mobile + laptop la fanno da padrone.
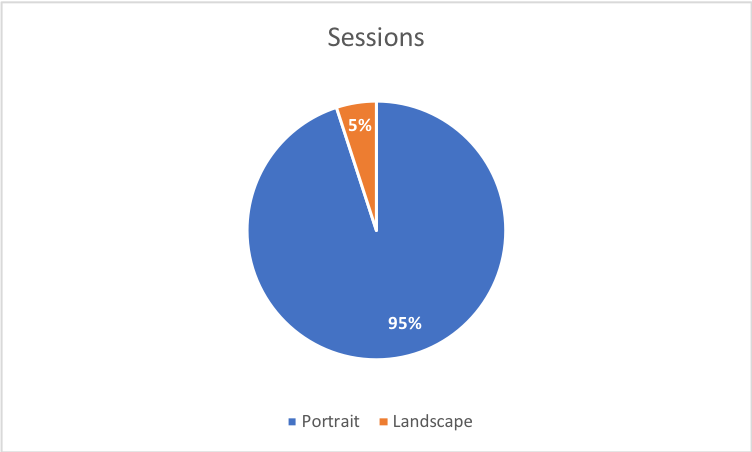
KPI #2 Device Orientation
Come navigano il sito i nostri utenti da mobile? Cambiano la vista durante la fase di navigazione? A questo link trovate il custom tag dedicato alla device orientation.
Come potevamo aspettarci, la grande maggioranza degli utenti naviga i nostri siti in modalità Portrait, cioè verticale.
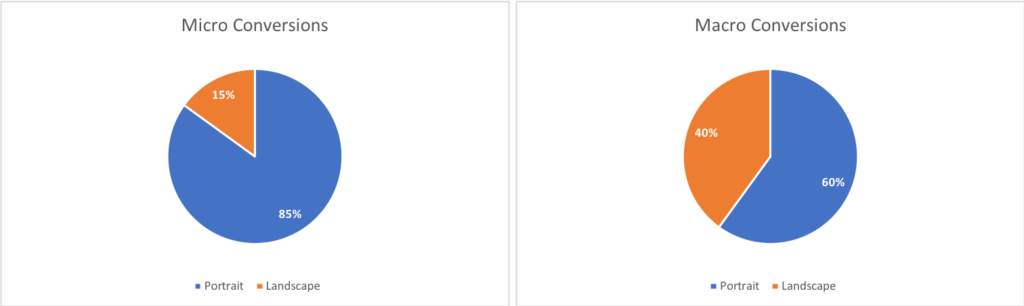
Mano a mano che la conversione diventa “importante”, gli utenti tendono a ruotare il proprio device e a passare da Portrait a Landscape. Questo spesso avviene in quanto molti siti non presentano form e checkout mobile friendly e per completare i vari campi richiesti è necessario swippare oppure girare il telefono.
KPI #3 Font Size
Oltre a valutare il modo in cui scriviamo i contenuti, il registro, le CTA, ecc, ci dobbiamo anche porre il problema se il font che viene utilizzato è realmente leggibile dagli utenti. A questo link l’implementazione dedicata al font discovery.
Il maggior numero di sessioni avviene su siti che supportano font compresi tra i 14px e i 16px.
Sia nelle micro che nelle macro conversions è il font 16px a farla da padrone, soprattutto -qui non è riportato- se parliamo di navigazione mobile. Ovviamente ciascuno, per il proprio caso, può generare dei test in cui viene cambiato il font per vedere quali possono essere le variazioni, in termini di conversion, che questa variazione può portare.
Come detto precedentemente, mi sono soffermato solo su alcuni aspetti “custom” che possono diventare molto utili come benchmark o come inizializzazione per un processo di CRO. Ci sarebbero altre variabili customizzate, come il time to click ad esempio, e tantissimi altri KPI da tener presente in un processo di CRO, ma questi devono essere identificati in relazione al business che si sta analizzando.
Avete qualche riscontro sui dati sopra riportati?









Misura ciò che è misurabile… | Digital Update Says :
[…] i dati (e qui occhio, l’errore è sempre dietro l’angolo) i segmenti ci permettono di indagare a livello micro i comportamenti dei nostri visitatori: chi arriva da traffico organico visita le stesse pagine da chi arriva da newsletter? utilizza gli […]