
Big G non smette di stupirci e, senza colpo ferire, oggi lancia tre nuove features dedicate a Google Data Studio (1) e Google Optimize (2).
Non penso serva nessuna introduzione ai due strumenti, ormai conosciutissimi e che non devono mai mancare nella cassettina degli attrezzi del digital analyst.
Google Data Studio Community Visualizations Developers Preview

Si fa più fatica a scriverlo che a spiegare di cosa si tratta.
Già nella versione attuale Google Data Studio offre un’ampia varietà di grafici che possono essere utilizzati a seconda del registro comunicativo scelto (C-Level, Deep Insights, ecc).
A volte però sorge il problema di voler iper personalizzare il grafico per andare incontro alle esigenze del team o ai gusti di chi leggerà la dashboard.
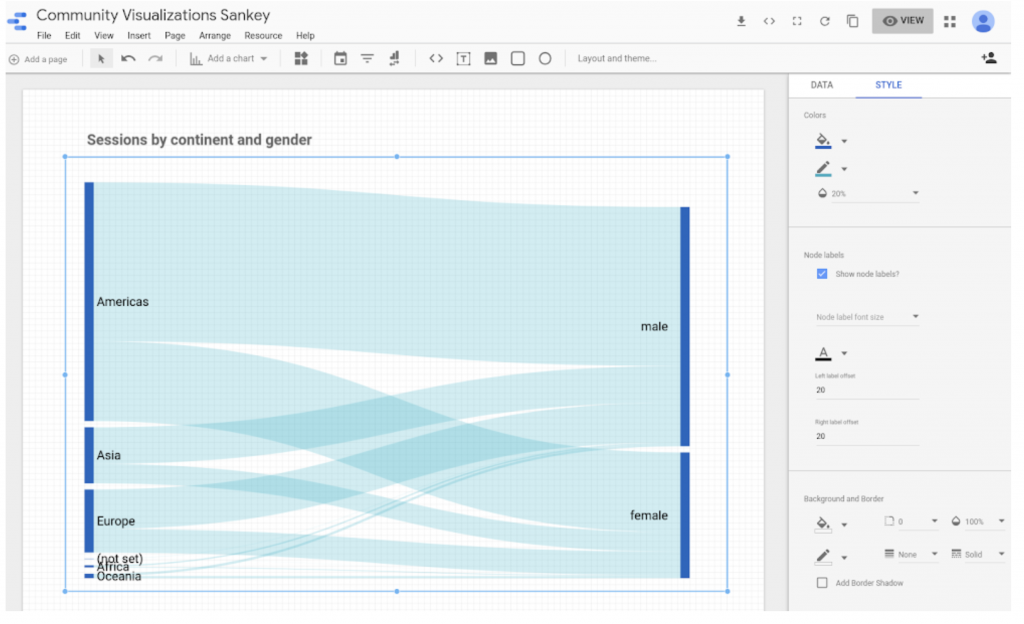
Proprio per questo è nata la nuova funzione di Community Visualization: nella developer preview, infatti, sarà possibile creare grafici con nuove opzioni di stile! Ovviamente tutte le opzioni scelte si integrano perfettamente con con tutte le sorgenti dati che andremo ad utilizzare in Data Studio.
Al momento, per creare i nuovi grafici è necessario “masticare” un po’ di javascript ed HTML ma, da quanto riportato da Google, nel corso del 2019 dovrebbero svilupparsi anche nuove modalità di creazioni più semplici.
Ovviamente, anche i nuovi grafici potranno essere condivisi con tutti gli utenti Data Studio attraverso il repository di GitHub dedicato all‘experiment visualization.
Se volete dare una sbirciatina a questa nuova feature, potete farlo cliccando qui.
Google Optimize Management Option
Abbiamo lanciato un test con Google Optimize ma ci siamo accorti di un errore?
Fino a poco tempo fa l’unica via era quella di stoppare il test e, successivamente, crearlo ex-novo.
Con questa nuova funzione “Management Option” possiamo stoppare l’esperimento e modificarlo on the fly senza dover per forza ricominciare tutto daccapo.
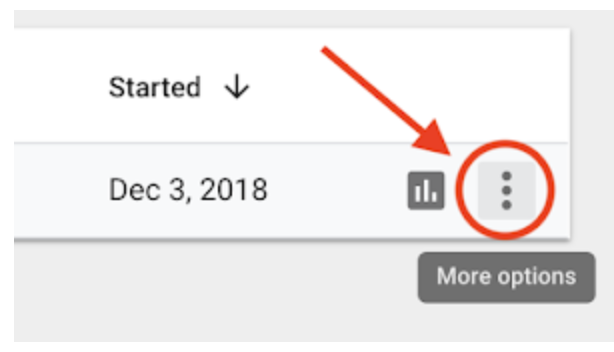
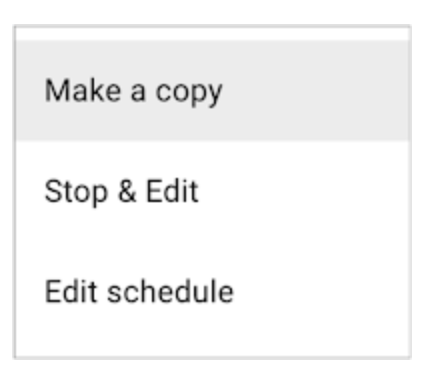
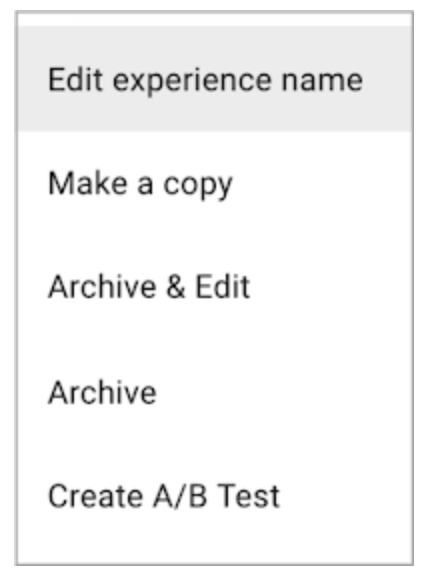
Basta cliccare sui tre bullet points a fianco dell’esperimento di interesse e, a seconda dello status del test stesso, potremo agire in più modi.



Google Optimize Javascript API
Questa feature è un po’ più tecnica ma permette di utilizzare, tramite le API di Optimize, il proprio codice Javascript per apportare modifiche alle varianti di pagina utilizzando delle call-backs.
Questa funzione può essere molto utile se, ad esempio, ad un’azione che stiamo testando, richieda del codice “extra” nel momento in cui viene eseguita.
Un’altro utilizzo di questa feature può riguardare il debugging del nostro esperimento, controllandone lo status e l’attività.
Anche in questo caso, Google Optimize Javascript API, funziona sia per gli AB che gli MV Test.


Leave a reply