
Questo post nasce da una news riportata su FastForward da Giorgio Tave e che mi era onestamente sfuggita.
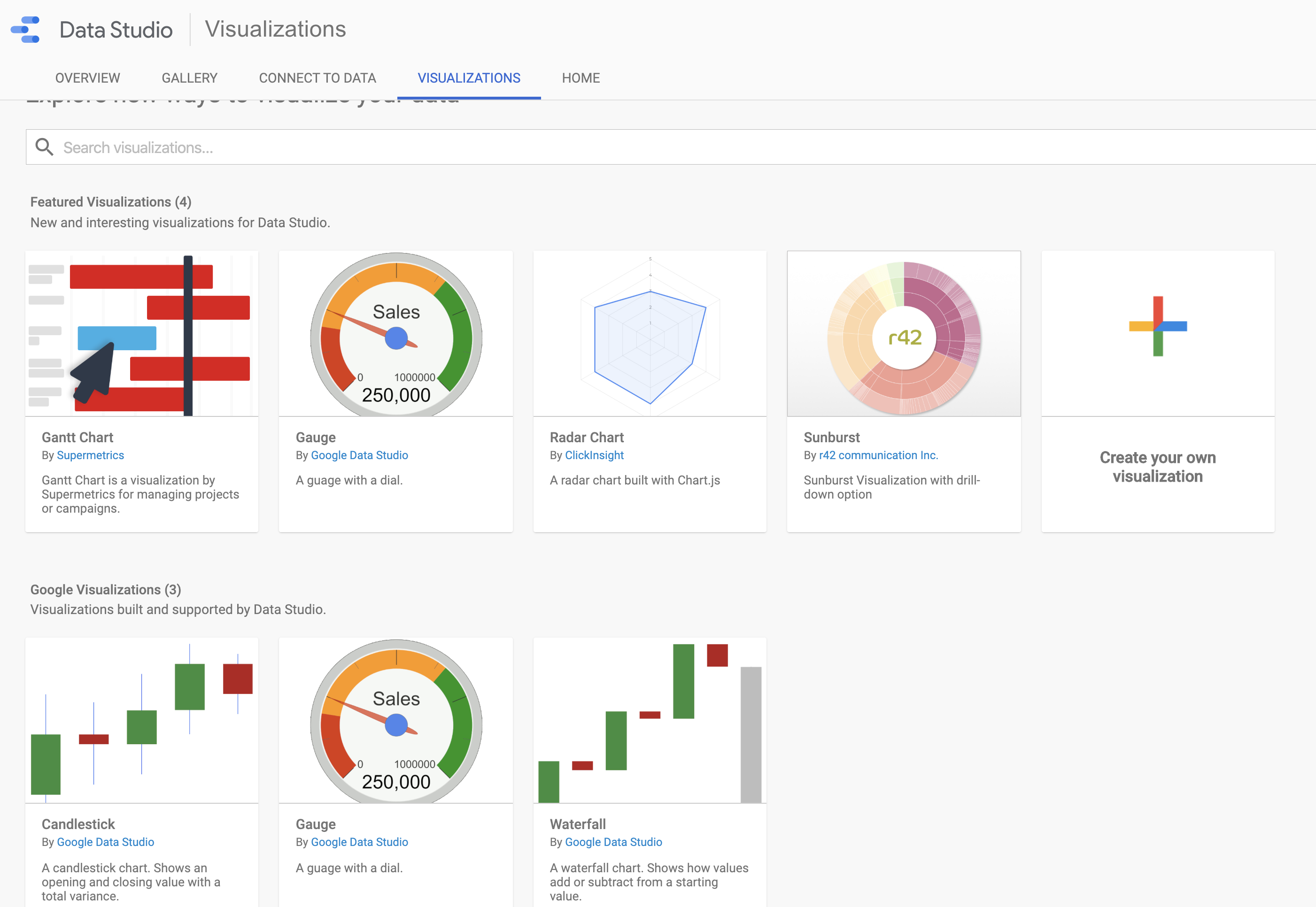
Google Data Studio ha lanciato da circa un anno la possibilità di creare dei grafici personalizzati attraverso la Community Visualization. Fino a pochi giorni fa questi nuovi grafici erano ospitati all’interno di un GitHub dedicato mentre ora, con le nuove modifiche, verranno hostati all’interno di Google Cloud Platform.
Quali sono le principali novità rispetto all’anno scorso?
Novità in Google Data Studio Community Visualization
Premessa doverosa/My Opinion: trovo più semplice creare un connettore via API che creare un nuovo grafico tramite Community Visualization.
Con l’ultimo aggiornamento è innanzitutto possibile creare dei grafici tramite librerie javascript come D3.js, Plotly.js oppure con elementi esterni come Tensorflow o similari; inoltre è possibile customizzarli inserendo dei custom CSS.
Per creare un community visualization servono 4 elementi, o per meglio dire file, fondamentali:
- manifest.jason: è un file che contiene tutti i metadata relativi al grafico e la location delle altre risorse. Il nome non è modificabile
- controlGraph.json: fornisce le opzioni di configurazione dei dati e stile all’interno del pannello di controllo dell’elemento
- myJSforViz.js: contiene il codice Javascript necessario alla visualizzazione dell’oggetto
- styleViz.css: fornisce gli stili al grafico che stiamo andando a creare; questo è l’unico elemento opzionale quando si creano i grafici custom
Prima di creare il JS sorgente dedicato alla visualizzazione del grafico (es. myJSforViz.js) è necessario scaricare la libreria dscc.min.js (che andrà mergiata con il vostro file)
Il file CSS sarà caricato come un normale CSS mentre il JSON di configurazione avrà un aspetto come questo:
{
"data": [
{
"id": "concepts",
"label": "Concepts",
"elements": [
{
"id": "barDimension",
"label": "Dimension",
"type": "DIMENSION",
"options": {
"min": 1,
"max": 1
}
},
{
"id": "barMetric",
"label": "Metric",
"type": "METRIC",
"options": {
"min": 1,
"max": 1
}
}
]
}
],
"style": [
{
"id": "color",
"label": "Colors",
"elements": [
{
"type": "FONT_COLOR",
"id": "barColor",
"label": "Bar Color",
"defaultValue": "black"
}
]
}
]
}
Ovviamente esiste un manuale di referenze di configurazione consultabile a questo link.
Manca ora solo la creazione del manifest.json…. rullo di tamburi: prima di crearlo bisogna fare qualche passaggio in più.
- Create un progetto all’interno di GCP (Google Cloud Platform)
- Create un GCP Bucket con storage class = Regional
- Copiatevi il Bucket name (es. testFirstViz)
A questo punto potete creare il manifest.json come nell’esempio di seguito:
{
"name": "Community Visualization",
"logoUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/bar_chart.png",
"organization": "Data Studio Codelab",
"supportUrl": "https://url",
"packageUrl": "https://url",
"privacyPolicyUrl": "https://url",
"description": "Community Visualization Codelab",
"devMode": true,
"components": [{
"id": "barChart",
"name": "Bar Chart",
"iconUrl": "https://raw.githubusercontent.com/googledatastudio/community-visualizations/master/docs/codelab/img/bar_chart.png",
"description": "Bar chart written in d3.js",
"resource": {
"js": "testFirstViz/myJSforViz.js",
"config": "testFirstViz/controlGraph.json",
"css": "testFirstViz/styleViz.css"
}
}]
}
Ora non vi resta che uploadare tutti i file creati all’interno del Google Cloud Storage Bucket creato.
Testare il grafico creato
Per prima cosa dovete creare un file, es. uno spreadsheet, con dei dati di test e caricarlo in Google Data Studio come fonte di dati.
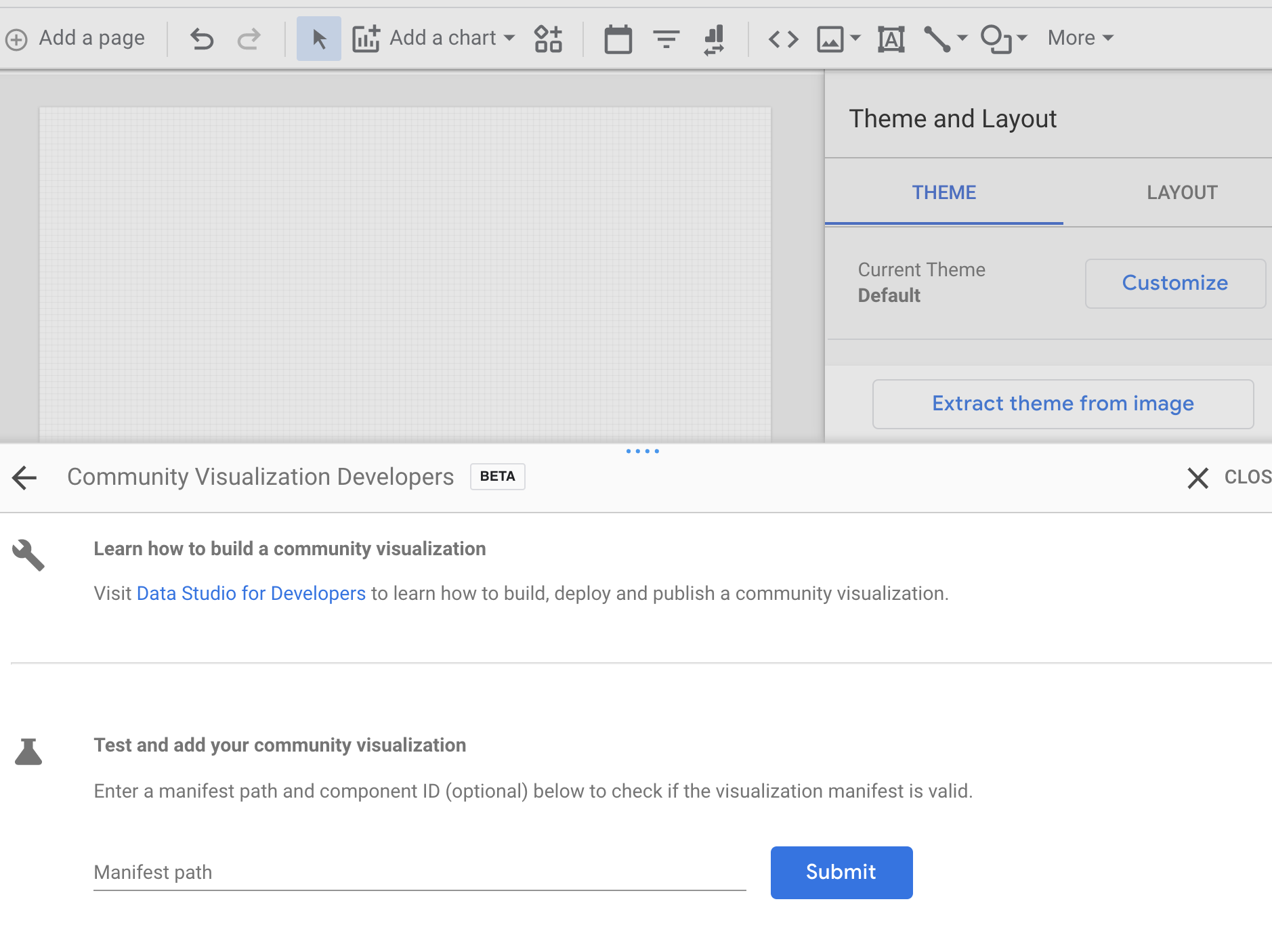
A questo punto, scegliete la community visualization icon e inserite l’url del vostro manifest.json preceduto da gs://

Associate i valori della nuova sorgente dati e controllate che appaia tutto correttamente in DataStudio.
Modifiche al grafico
Se per qualche motivo decidiamo di aggiornare il grafico che abbiamo creato sia in toto che solo per i CSS, ricordatevi che:
- Dovete ricombinare il file min ed il file JS
- Reimportare tutto in GCP Bucket
- Refreshare DataStudio
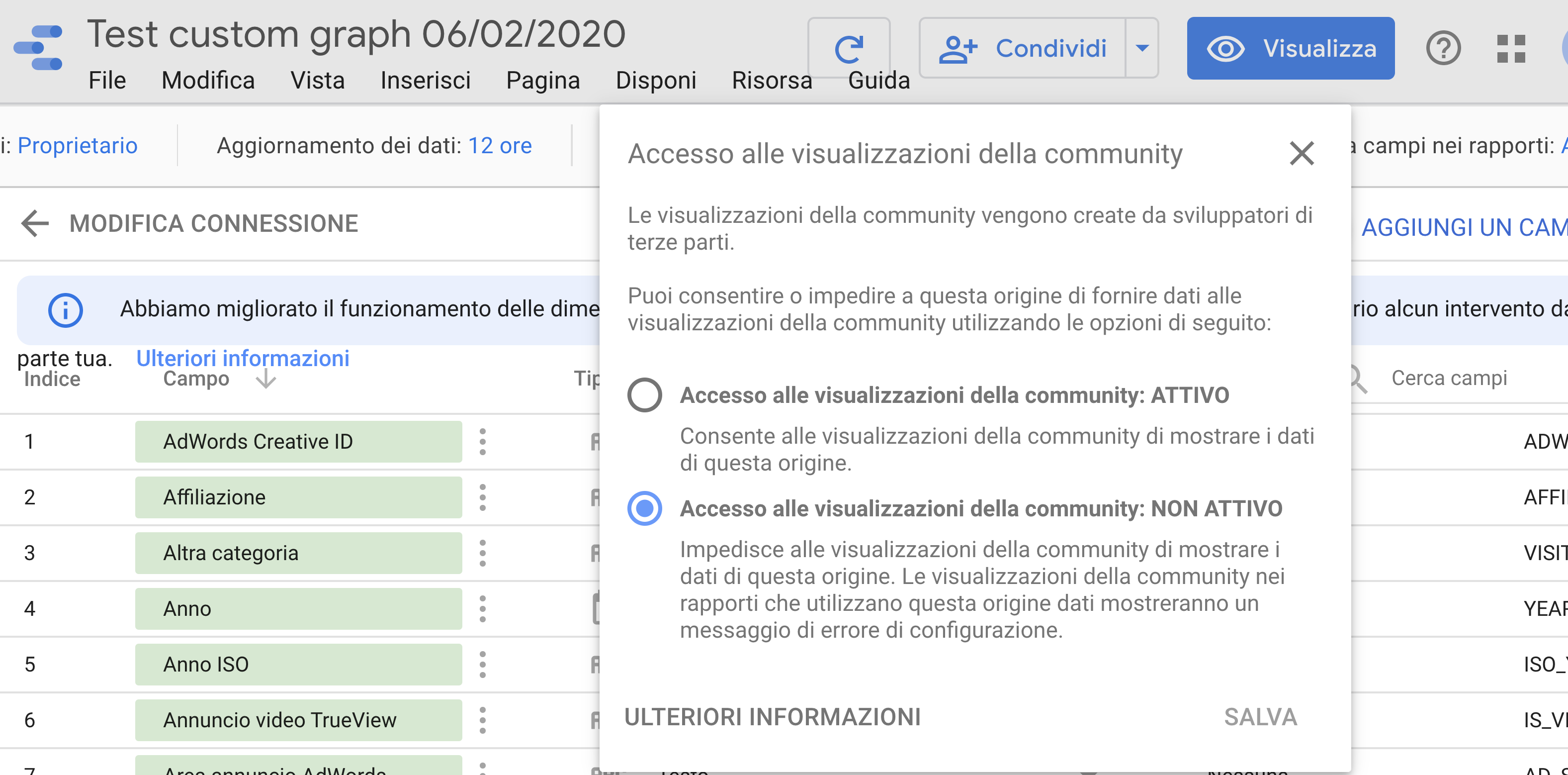
Attenzione: se non vedete dati all’interno del vostro grafico, una delle cause potrebbe essere la mancata autorizzazione -data da quella specifica datasource- all’utilizzo di grafici custom.

Potete bypassare questo problema semplicemente switchando la voce “Accesso alle visualizzazioni della community” da non attivo ad attivo.

Considerazioni
Al momento sono presenti, all’interno della Community, circa una decina di grafici custom. Volendo posso anche decidere di non pubblicare il mio custom graph all’interno della Community ma posso importarlo in qualsiasi dashboard semplicemente inserendo il link del manifest.json.
Il processo che vi ho riportato sopra sembra abbastanza semplice, in termini di step da seguire: il problema principale, secondo me, è la creazione dei vari file. Se non si ha dimestichezza con javascript soprattutto in termini di elementi grafici, si fa molta fatica a creare qualcosa.
Sicuramente è un grande passo in avanti per DataStudio in quanto permette di aumentare notevolmente il livello di customizzazione del prodotto; mi aspetto però, nel lungo periodo, che venga data la possibilità a tutti gli utenti di creare un grafico personalizzato, magari attraverso un’interfaccia WYSIWYG. Al momento, torno a ripeterlo, secondo me risulta molto più semplice creare un connettore verso DataStudio che creare un Community Visualization Graph.
Tu che ne pensi? Creerai il tuo grafico Custom?


Leave a reply