
Identificare i comportamenti degli utenti a seconda dei diversi dispositivi utilizzati permette di valutare sia la customer journey sia la bontà dell’interfaccia del sito o app che stiamo analizzando.
Se prendiamo ad esempio il mobile, un elemento che caratterizza questa tipologia di navigazione è lo swipe generato dall’utente. Solitamente siamo in presenza di swipe quando dobbiamo scorrere delle immagini, oppure spostarci da una voce di menu all’altra o semplicemente per scorrere il contenuto che stiamo leggendo.
Abitualmente ci affidiamo ai click sugli elementi o allo scroll tracking per capire come si comporta un utente che naviga da mobile. Con il Custom HTML che trovate di seguito ed il relativo evento in Google Analytics potrete andare ad arricchire le informazioni sulla user behavior dei vostri utenti e di conseguenza iniziare a valutare azioni di CRO ancora più mirate.
Creare il Custom HTML per tracciare gli Swipe dell’utente
Come detto precedentemente, per “inizializzare” il tracciamento, dobbiamo creare un custom HTML che mi permetta di riconoscere se l’utente genera uno swipe in una delle quattro direzioni (alto, basso, destra, sinistra).
Il codice per il custom HTML è il seguente
<script>
document.addEventListener('touchstart', handleTouchStart, false); //inizio tap
document.addEventListener('touchmove', handleTouchMove, false); // swipe
var xDown = null;
var yDown = null;
function handleTouchStart(evt) {
xDown = evt.touches[0].clientX;
yDown = evt.touches[0].clientY;
};
function handleTouchMove(evt) {
if ( ! xDown || ! yDown ) {
return;
} //nessun movimento
var xUp = evt.touches[0].clientX;
var yUp = evt.touches[0].clientY;
var xDiff = xDown - xUp;
var yDiff = yDown - yUp;
if ( Math.abs( xDiff ) > Math.abs( yDiff ) ) {
if ( xDiff > 0 ) {
/* swipe sinistra */
dataLayer.push({'event':'Swipe', 'eventCategory':'Swipe','eventAction':'SX', 'eventLabel':document.location.pathname});
} else {
/* swipe destra */
dataLayer.push({'event':'Swipe', 'eventCategory':'Swipe','eventAction':'DX', 'eventLabel':document.location.pathname});
}
} else {
if ( yDiff > 0 ) {
/* swipe up */
dataLayer.push({'event':'Swipe', 'eventCategory':'Swipe','eventAction':'UP', 'eventLabel':document.location.pathname});
} else {
/* swipe down */
dataLayer.push({'event':'Swipe', 'eventCategory':'Swipe','eventAction':'DOWN', 'eventLabel':document.location.pathname});
}
}
/* reset values */
xDown = null;
yDown = null;
};
</script>
Ad ogni movimento del nostro utente è associato un dataLayer che identifica la direzione e la pagina in cui è avvenuto lo swipe.
Questo tag dovrete “triggerarlo” su tutte le pagine (o altro elemento che volete monitorare) della versione mobile/tablet del vostro sito. Potete anche non specificare “is mobile” ma in questo caso potreste trovarvi dei “falsi swipe” generati da chi, per esempio, ha simulato una navigazione da smartphone o tablet via desktop.
Creazione Evento e Risultati
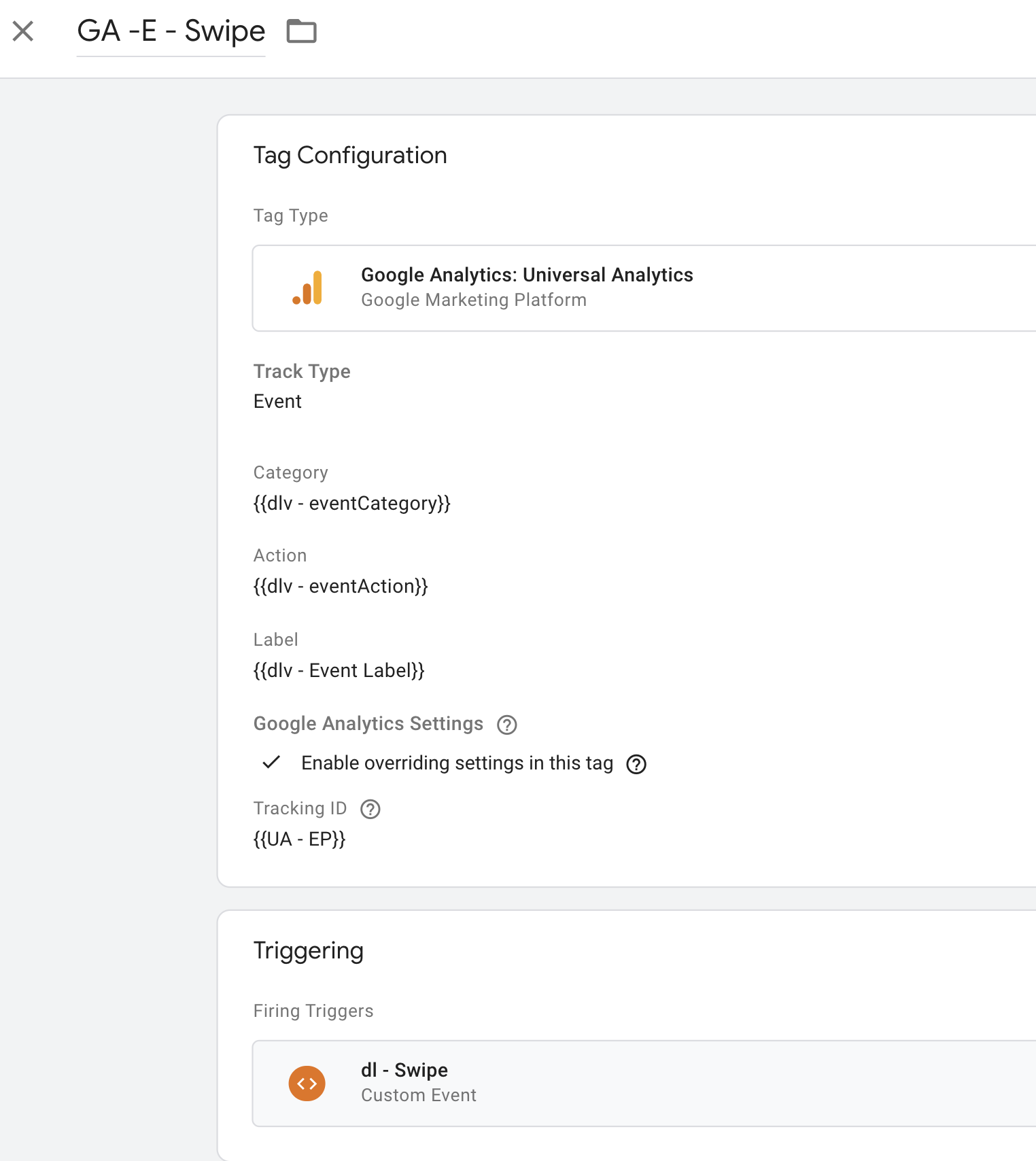
Una volta decisa la regola di triggering del custom HTML basterà semplicemente creare un TAG di tipo Google Analytics -in cui passerete in variabile eventCategory, eventAction ed eventLabel- che scatterà solo quando si attiverà l’event “Swipe”.

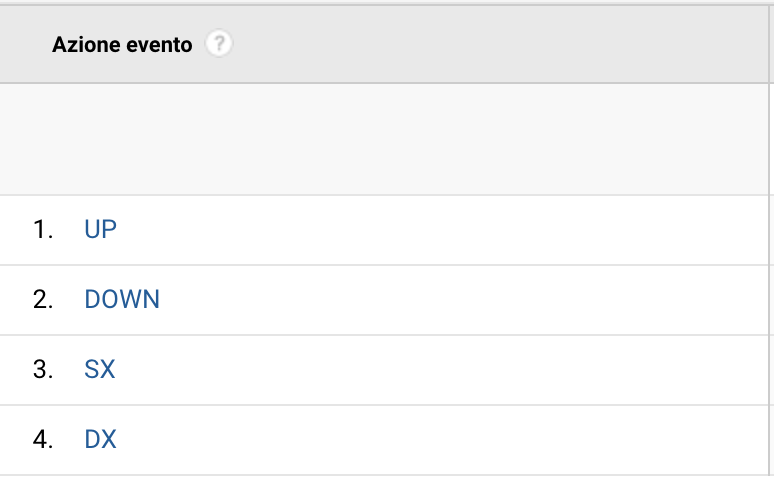
Una volta verificato il corretto funzionamento tramite il debugger di Google Tag Manager potete pubblicare il container ed otterrete un evento del tipo:

Dove per ogni Swipe Type potete andare a vedere nel dettaglio in che pagina l’utente ha generato l’azione.
Conclusioni
Analizzare lo swipe dell’utente su determinate sezioni o elementi è molto utile per capire la reale user behavior dei nostri utenti. Fornisce dati molto interessanti se utilizzato assieme al tracking del device orientation: possiamo infatti capire se l’utente, visualizzando il nostro sito in portrait o landscape -oppure passando da una visualizzazione ad un’altra- necessita di fare swipe (es. in landscape l’utente non vede il bottone add to cart e deve fare swipe). Questa accoppiata ci permette quindi di poter analizzare la nostra UI e valutare nuove ipotesi da testare.
Lo swipe tracking si presta molto anche all’analisi degli elementi (es. slider view + slider click) o elementi di navigazione (es. menu) che necessitano di questa gesture per una corretta navigazione del sito.
Consiglio quindi di utilizzare questo nuovo tracciamento in accoppiata con altri tracking in modo da completare la visione sul comportamento dei nostri utenti.


Giacomo
Molto utile per tracciare il comportamento sugli elementi e semplice da implementare ma personalmente sono affascinato dal codice nel. Tag Html. Grazie Enrico!