
A volte, magari cercando un proprio contenuto in Google, ci si può imbattare in articoli presenti in altri siti che, non si sa come, sono identici all’originale :D.
Purtroppo questo blog è spesso soggetto a tale pratica e i contenuti copiati di sana pianta vengono trovati in altri siti: nessun problema se sono presenti citazioni, link alla fonte, ecc ma quando sono palesemente dei copia-incolla senza menzione o link follow 😀 .. beh non è il massimo.
Ci siamo quindi chiesti come potremmo evitare questo “rapimento” di contenuti da parte di terzi senza magari appesantire il sito con plugin magari freemium: la risposta è stata Google Tag Manager e Google Optimize!
Al momento abbiamo individuato 3 possibili soluzioni, se ne avete altre da condividere ben vengano.
Evitare la copia dei contenuti con Google Tag Manager
Le prime due soluzioni, completamente indipendenti, riguardano l’injection di script via Google Tag Manager su tutte le pagine del sito o del blog.
1. Anticopy content: Strong
Questa versione di anti-copy-content è stata nominata “Strong” in quanto elimina la possibilità da parte dei “copioni” di utilizzare il tasto destro del mouse o di utilizzare la shortcut da tastiera cmd+c.
La particolarità di questo script è che permette di selezionare il contenuto (highlight) ma non di utilizzare effettivamente il tasto destro o il comando da tastiera dedicato al copy.

Lo script da inserire come Custom HTML è il seguente:
<script>
jQuery(document).ready(function() {
jQuery('body').bind('cut copy', function(e) {
e.preventDefault();
});
});
</script>
Il trigger può essere All pages oppure solo sulla sezione Blog, News.. dipende da cosa “volete” proteggere.
2. Anticopy content: Light
Premessa: il codice è stato creato da Riccardo Mel e potete trovare il post originale a questo link.
In questo caso tasto destro e shortcut sono abilitati ma quando si incolla il testo copiato viene aggiunta la frase “Continua sul sito… <URL>”: in questo modo è possibile limitare le copie dei contenuti ed inoltre inserire un riferimento al contenuto originale.
Il codice da inserire nel Custom HTML è il seguente:
<script>
//Copy Shadow Helper
function copyShadow() {
//console.log("Anticopy");
//Identifico parte copiata e costruisco div
var selection = window.getSelection(),
pagelink = 'Continua su: ' + document.location.href,
copytext = selection + pagelink,
newdiv = document.createElement('div');
//Nascondo il div helper
newdiv.style.position = 'absolute';
newdiv.style.left = '-99999px';
//inserisco e popolo il div e setto la selezione con il nuovo div
document.body.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
//Cleanup Helper Div
window.setTimeout(function () {
console.log("DP: Rimuovi Anticopy");
document.body.removeChild(newdiv);
}, 100);
}//copyShadow
document.addEventListener('copy', copyShadow); // Listener
//Copy Shadow Helper
</script>
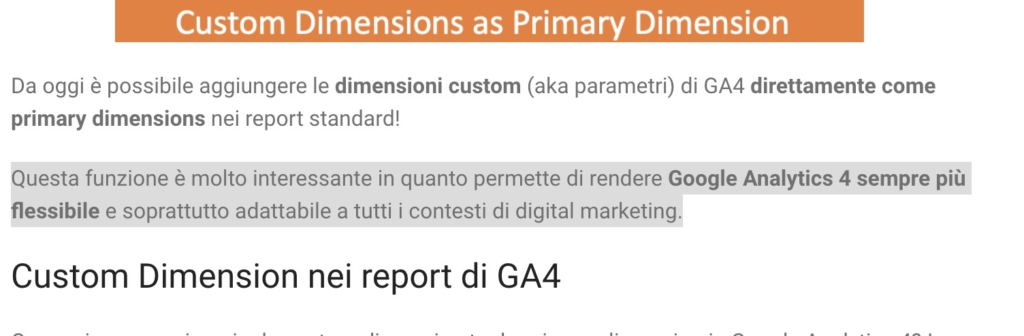
Ed il risultato, riprendendo l’esempio precedente, è il seguente:
“Questa funzione è molto interessante in quanto permette di rendere Google Analytics 4 sempre più flessibile e soprattutto adattabile a tutti i contesti di digital marketing.
Continua su: https://www.enricopavan.com/custom-dimension-nelle-primary-dimension-di-ga4/”
Anticopy con Google Optimize
L’ultima versione per evitare la copia dei propri contenuti è generata tramite l’utilizzo di Google Optimize.
Per quest opzione aggiungiamo anche una parte “divertente” all’anticopy in quanto possiamo decidere, ad esempio, di:
- Mostrare una pagina 404 solo a determinati utenti
- Far visualizzare un codice completamente sbagliato solo per chi arriva da un determinato range di IP
- Far apparire un messaggio “Lo so che tanto lo copi” a chi presenta caratteristiche di target adeguato.
- Molto, molto altro.
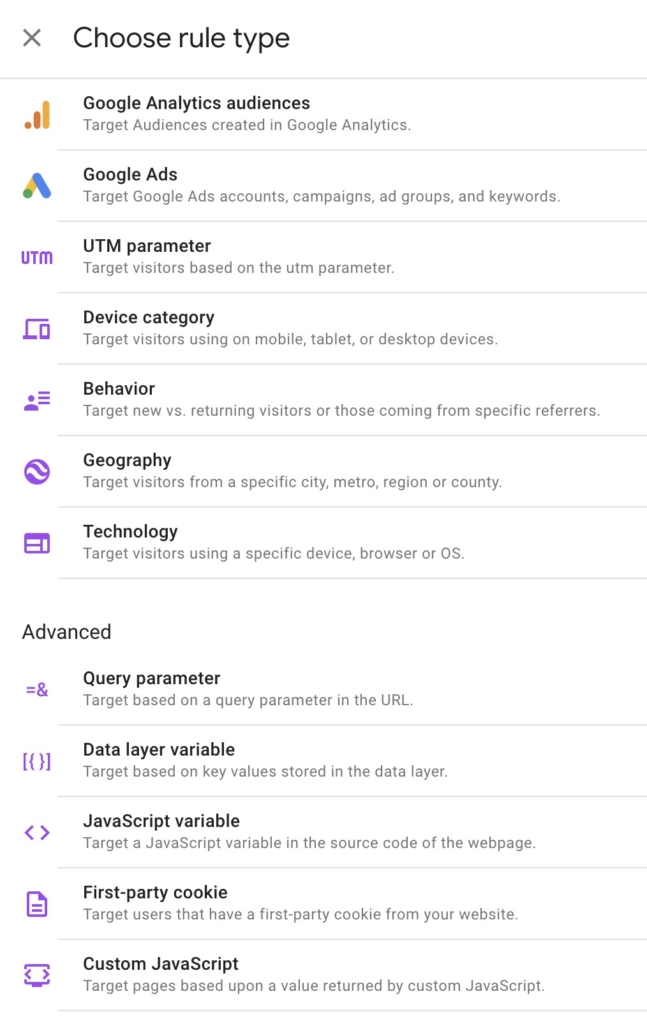
Basta semplicemente accedere a Google Optimize, collegato a GA4 (così si possono analizzare meglio i dati), selezionare Personalizzazione oppure Redirect e decidere target utenti ed experience da sottomettere.

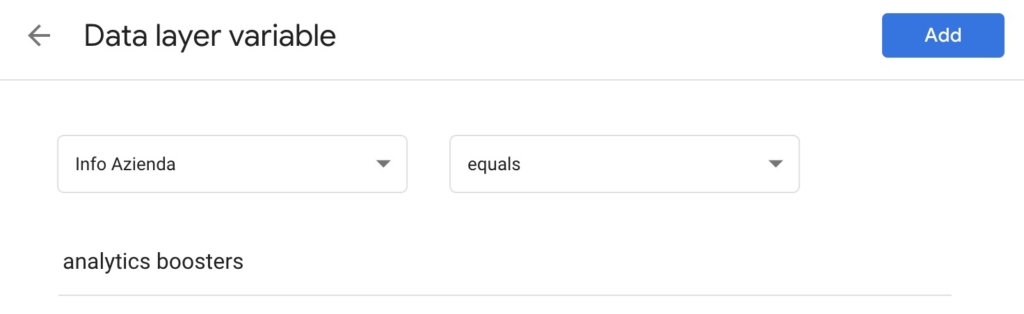
Ad esempio si può impostare una variabile dataLayer dove tramite GTM, con script apposito, viene passata l’informazione della rete aziendale:

Una volta settata la personalizzazione, tutti gli utenti che arrivano da rete aziendale = analytics boosters vedranno il seguente contenuto del post:

Divertente no?
Ricordiamo sempre: sharing is caring, stealing is appealing but wrong!
Impara ad utilizzare GA4
Se vuoi conoscere come utilizzare i dati di GA4 a tuo vantaggio, applicarli al tuo business per migliorarne le performance ed apprendere come Google Analytics 4 può essere lo strumento per incrementare insights, leads ed acquisti, ti consiglio di iscriverti al GA4 Day: primo corso di una giornata in Italia dedicato a GA4! Ti aspettiamo il 16/02/2023 a Milano! Approfitta dell’early bird ticket!


Leave a reply